Разработка Web-страниц с использованием графики и 3D анимации
Конспект урока по информатике в 9 классе по теме:"Разработка Web-страниц с использованием графикии 3D анимации"
Развитие визуального мышления, сердцевиной которого является деятельность с образами, введение их в столкновение, конфликты, порождение новых образов, мыслей и смыслов - это важнейшее средство преобразования “глаза видящего” в “глаз знающий”
Зинченко В.П.
Тип урока:
комбинированный.
Форма проведения
урока:
практикум.
Оснащение:
Инновационный комплекс для создания и
просмотра компьютерных презентаций в
формате 3D:
специализированный дисплей Samsung 46",
специализированные графические станции
Aquarius, мониторы для специализированной
графической станции ASUS, графические
планшеты WACOM, индивидуальные устройства
преобразования светового потока Samsung,
интерактивные планшеты Interwrite, видеокамера
Sony.
Программное обеспечение: комплект программного обеспечения для предметных кабинетов Adobe Photoshop Extended CS5, комплект программного обеспечения для предметных кабинетов Autodesk Design Academy, комплект программного обеспечения для предметных кабинетов Adobe Premiere Pro CS5.
Цели урока:
- Научить использовать возможности графики и 3D анимации Adobe Photoshop как для редактирования цифровых фотографий, так и для профессионального Web-дизайна.
- Научить использовать возможности графического редактора Adobe Photoshop для создания композитного изображения, закрепить приобретенные навыки работы с инструментами выделения, со слоями.
- Воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности.
Задачи:
- Формировать информационные компетентности обучающихся, научить учащихся самостоятельно находить правильные ответы на поставленные вопросы, рационально использовать полученные знания по темам “Работа со слоями” и “Инструменты выделения”.
- Выработать у учащихся усидчивость, старательность в выполнении задания, требовательность к себе.
- Развивать желание творчески подходить к поставленным задачам, умение аргументировать свои мысли, уверенность в принятии решений, расширить кругозор.
План урока:
|
Этапы урока |
Содержание |
Время |
|
I. Организационный момент. |
Позитивный настрой на деятельность. Объявление целей урока. |
3 мин. |
|
II. Объяснение нового материала. |
Деятельность учителя по объяснению нового материала в сопровождении презентации. |
10 мин. |
|
III. Закрепление материала. |
Совместная деятельность учителя и обучающихся по созданию 3D анимации. |
15 мин. |
|
IV. Усвоение материала. |
Индивидуальная деятельность обучающихся по созданию 3D анимации. |
15 мин. |
|
V. Итог урока. |
Обобщение, рефлексия. |
2 мин. |
Ход урока.
|
I. Организационный момент. |
Позитивный настрой на деятельность. Объявление целей урока. |
3 мин. |
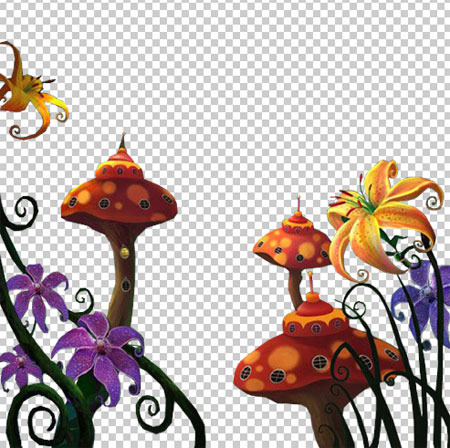
Постановка цели: Создать элемент Web-страницы с использованием графики и 3D анимации - «Волшебный лес».
Пример выполненного задания:

Для создания 3D анимации «Волшебный лес» воспользуйтесь подготовленным набором необходимых цифровых фотографий, находящихся в рабочем каталоге компьютера.
Анимация у нас будет трёхплановая: первый план, второй и задний.
При выборе исходников
надо учитывать, какие объекты где будут
располагаться: что на переднем плане,
что будет служить фоном и т.д.
Размер
документа, для создания работы, определяем
исходя из размера исходников.
|
II. Объяснение нового материала. |
Деятельность учителя по объяснению нового материала в сопровождении презентации. |
10 мин. |
1 шаг.
Для начала, помещаем в рабочий документ картинку, которая будет фоном.

Задний план
– фон,
станет приближаться
и удаляться
от нас.
Для того, чтобы это получилось
нужно сделать несколько копий слоя (я
сделала 6 шт – слоёв всего получилось
7) и пронумеровала их от 1 до 7 в соответствии
с увеличением размера слоя.
Число копий берётся не с потолка, а продумывается заранее, как и весь сюжет анимации. Я опиралась на общее число кадров, чтобы сохранялась плавность движения. То есть в моей анимации 12 кадров, и 7 копий как раз необходимо для плавного зацикливания движения «вперед-назад». Схему распределения я приведу позже.
Копии слоёв разного размера можно создать и потом, после покадрового создания анимации. Если сомневаетесь в нужном количестве кадров в самой анимации. Как удобнее.
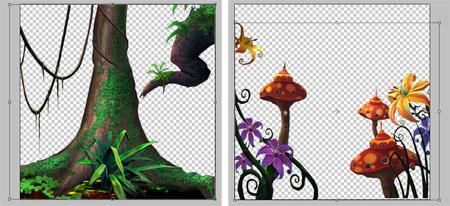
2 шаг.
Второй план.
Набираем нужные нам предметы. Вырезаем, копируем, трансформируем….

При необходимости корректируем цвет, насыщенность и др. свойства объектов.
3 шаг.
Передний план:

Два объекта на переднем плане размещаем на разных слоях.
Вот что получилось:

Будем оживлять лес!
4 шаг.
Теперь, подготовим
слои для анимации переднего и второго
плана.
Первый и второй планы движутся
в противоположные стороны.
Для создания
движения нужно немного увеличить размер
объектов второго плана по горизонтали,
чтобы их размеры выходили за границы
документа.
Объекты переднего плана
просто раздвигаем и смещаем в одну
сторону. После этого соединяем в один
слой.

Такое положение слоёв переднего и второго плана мы оставим для первого кадра анимации.
5 шаг.
Переходим к созданию
3D
анимации.
Как я уже сказала в анимации 12 кадров.
Объясню почему. За основу берем движение
переднего и второго планов «туда-сюда».
Это движение создается при помощи серии
из 5 кадров.
Поясню на конкретном
примере. Для 1-го кадра (задний
план пока не трогаем)
я сдвинула, в одну строну цветочки и
грибочки, в другую дерево.

Потом создала 2-ой
кадр (1). Для этого кадра я сдвинула
каждый из этих слоёв в противоположную
сторону. Затем сделала серию из 5 кадров
(2).

6 шаг.
Получилось движение
в одну сторону, теперь нужно вернуть
всё к исходной точке и зациклить
движение.
Делаем копию первого кадра и перетаскиваем
его в самый конец ленты кадров, чтобы
он стал 8-м кадром. Находясь на этом
кадре, опять создаём серию кадров (так
же из 5 шт). Получилось в итоге 13
кадров.
Последний удаляем и получается
движение без задержек.
Теперь переходим
к заднему плану. Он будет приближаться
и удаляться, как мы уже обсудили.
Распределяем слои заднего плана по
кадрам следующим образом:
1 кадр – 1 задн. план
2 кадр – 2 задн. план … по возрастающей
…7 кадр – 7 задн. план
8 кадр – 6 задн. план
9 кадр – 5 задн. план … по убывающей
…12 кадр – 2 задн. план
…а первый задний план у нас на первом кадре стоит.
На все кадры
выставлено время
0,2 сек, но
можно сделать медленнее, с задержками
и т.д. Если нужно изменяем размер анимации.
Ставим постоянное проигрывание и
сохраняем в формате GIF (Ctrl+Alt+Shift+S – Save
for Web&Devices). В настройках выбираем
(Specify the dither algorithm) Определение алгоритма
сглаживания - (Noise) Шум; Colors – 256.
7 шаг.

Если Вы хотите внести изменения в документ (новые копии, удаление слоев и т.д.), где уже создана анимация, работать лучше на первом кадре. Тогда изменения затронут все кадры, но ничего не перепутается.
Например: нужно добавить слой; переходим на первый кадр, вставляем слой, проводим необходимые манипуляции, выключаем его видимость; переходим на тот кадр, для которого он создан, и делаем его видимым.
|
III. Закрепление материала. |
Совместная деятельность учителя и обучающихся по созданию 3D анимации. |
15 мин. |
Физминутка. Разминка для глаз.
Учитель дает
задание создать
элемент Web-страницы с использованием
графики и 3D
анимации - «Волшебный лес».
Обучающиеся
работают группами на ПК. Каждая группа,
воспользовавшись подготовленным набором
необходимых цифровых фотографий,
находящихся в папке рабочего каталога
компьютера, создают элемент Web-страницы
с использованием 3D
анимации. Учитель консультирует,
направляет, осуществляет сопровождение.
Время работы 15 мин.
По окончании времени учитель дает оценку проделанной групповой работе, совместно с обучающимися, анализируя ошибки.
IV. Усвоение материала. | Индивидуальная деятельность обучающихся по созданию 3D анимации. | 15 мин. |
Обучающиеся самостоятельно, воспользовавшись Интернет-ресурсами, скачивают цифровые фотографии, необходимые им для создания элемента личной Web-страницы с использованием 3D анимации.
Обучающиеся индивидуально создают трёхплановую анимацию. Время работы 15 мин. Учитель осуществляет контроль по окончании практической деятельности обучающихся.
|
V. Итог урока. |
Обобщение, рефлексия. |
2 мин. |
Учитель подводит итоги и проводит рефлексию: на сегодняшнем занятии мы изучили возможности графики и 3D анимации Adobe Photoshop. Для кого время прошло быстро и незаметно?
Выставление оценок за выполнение практической работы.
Просмотр лучших индивидуальных работ обучающихся.
Станьте первым!